opacity: 0;
0 will effect on child elements. I tried Hi ayasmus As Greg suggested the storyboard would be created.

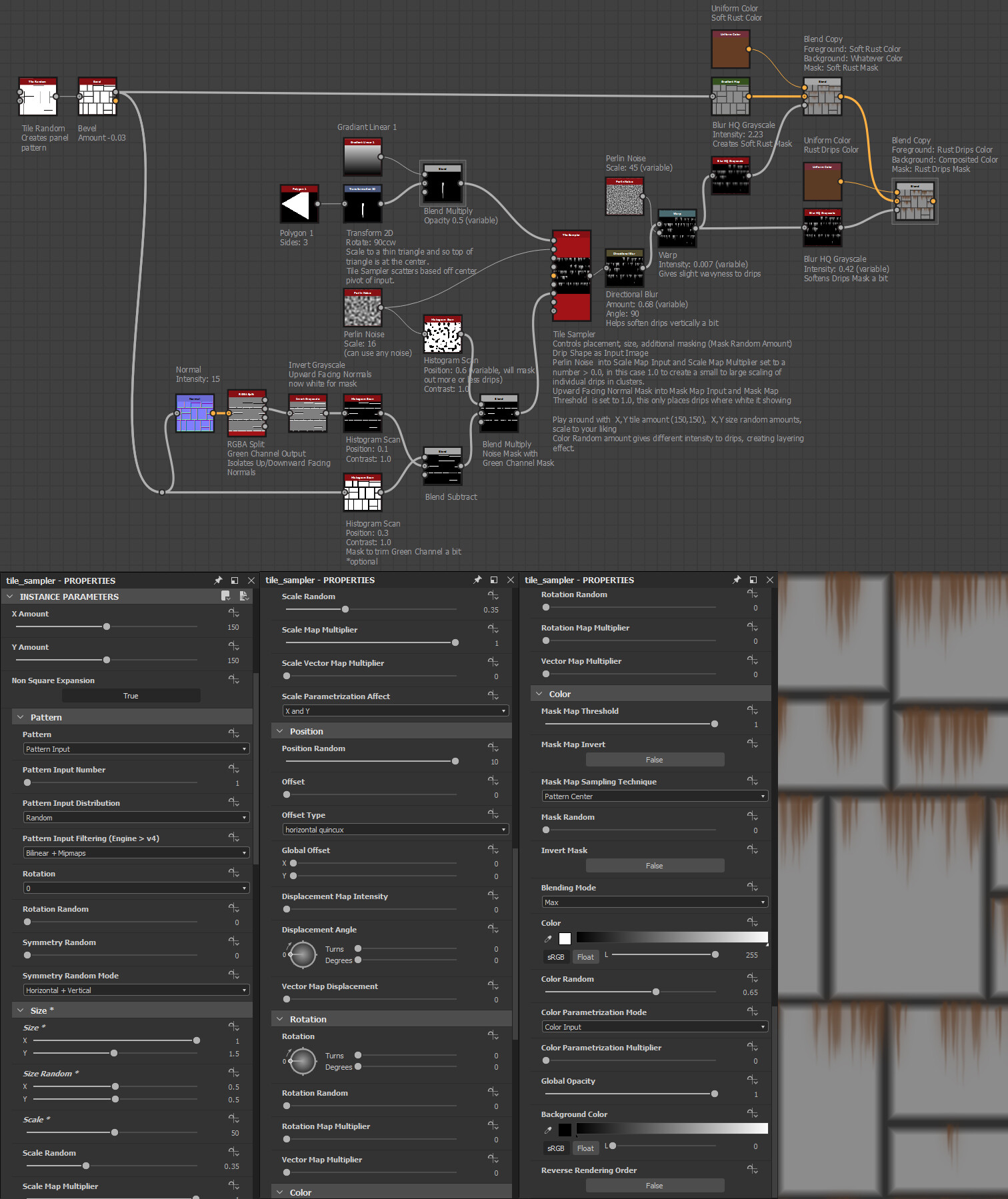
Artstation Drips Quick Tips Clark Coots Environment Design Perlin Noise Dripping
The opacity-level describes the transparency-level where 1 is not transparent at all 05 is 50 see-through and 0 is completely transparent.

. How to use opacity in a sentence. 0 is the only property which makes the element accessible in the tab order and the elements content can be read by screen readers. Breakpoints and media queries.
Values outside that range though valid will be clamped to the nearest limit. アクセシビリティの考慮 文字列の opacity を調整した場合テキストの色とテキストが配置されている背景の色とのコントラスト比が弱視の人がページの内容を読むことができる程度に十分高くなるよう確認することが重要です. Definition and Usage The opacity property sets the opacity level for an element.
The opacity property controls how opaque an element is on a scale of 00 to 10. The above style rule will make the paragraph element 70 opaque or 30 transparent. Regarding the accessibility opacity.
Would make the. Setting this property to a value of 0 percent 000 makes the form completely invisible. Utilities for controlling the opacity of an element.
Child Creates a widget that makes its child partially transparent. In addition to RGB you can use an RGB color value with an alpha channel RGBA - which specifies the opacity for a color. Would make the element completely opaque ie.
The location of an opacity within the eye can be determined with a slit-lamp. The meaning of OPACITY is obscurity of sense. When this property is set to a value less than 100 percent 100 the entire form including borders is made more transparent.
A in the range 00 to 10 inclusive or a in the range 0 to 100 inclusive representing the opacity of the channel that is the value of its alpha channel. The Opacity property enables you to specify a level of transparency for the form and its controls. You can choose up to what extent you want to make the element transparent.
0 transparent whereas opacity. Opacity 02 opacity 05 opacity 1 default. You will learn more about RGBA Colors in our CSS Colors Chapter.
By David Walsh on March 5 2020. A value of 1 is completely opaque solid. If I set the Opacity of a control to 0 cero.
I mean is this optimized. Even though the visual is hit-testable we will optimize out the rendering. You have to add the following CSS property to achieve the transparency levels.
For values of opacity other than 00 and 10 this class is relatively expensive because it requires painting the child into an intermediate buffer. Hex Opacity Table. Any value outside the interval though valid is clamped to the nearest limit in the range.
This class paints its child into an intermediate buffer and then blends the child back into the scene partially transparent. The condition of a tissue or structure which is not transparent or being opaque. A widget that makes its child partially transparent.
If I set transition for opacity it shows that the. That said youre probably still better off perf-wise setting VisibilityHidden or removing the visual from the scene-graph. Although this works great on the first glance it can also be the cause of some hard to find bugs with mouse events.
If the opacity moves very little or not at all it is situated in the lens. You can force ScrollReveal to skip generationg opacity styles with optionsopacity null Usage. Key required double opacity bool alwaysIncludeSemantics false Widget.
The opacity property takes a value a value from 00 to 10. It can also be determined using an ophthalmoscope and asking the patient to look up or down. While rgba is simple to understand 8-digit hex is more difficult as you need to provide a hex representation of a numeric value.
An RGBA color value is specified with. Values are a number from 0 to 1 representing the opacity of the channel the alpha channel. IE Compatibility If you want opacity to work in all versions of IE the order should be as follows.
Weve used hex colors for years but 8-digit hexadecimal is still relatively new. The following is a hexadecimal chart of opacity. A setting of opacity.
To install the random message sudo apt-get install fortune If you want a nice cown at terminal window sudo apt-get install cowsay In order to put in the start of the terminal sudo nano bashrc add in the last line fortune cowsay. But turns out its not actually 0 initially. Hi I need to simulate a fade in effect for each button in a grid.
The alpha parameter is a number between 00 fully transparent and 10 fully opaque. You can also use variant modifiers to target media queries like responsive breakpoints dark mode prefers-reduced-motion and more. The lower the value the more transparent the element is.
I want to set an elements opacity to 0 in CSS. Here is the most up to date syntax for CSS opacity in all current browsers. When an element has a value of 0 the element is completely invisible.
At first all buttons opacity will be 0 and one by one their opacity will be set to 1 with 50ms interval. Posted on 23 February 2016 by admin 0 Comment. The CSS opacity transition is often used to create fade-in and fade-out effects.
Rgbared green blue alpha. Hidden on the other hand doesnt change the visibility of any children. 0 Accepted Values The number passed to optionsopacity is a range between 00 and 10.
The opacity argument must not be null and must be between 00 and 10 inclusive. Rgba 0 0 0 04. Does the framework render the control any way.
Basic idea is to reduce an elements opacity from 1 meaning fully opaque to 0 meaning fully transparent in order to fade-out the element. Default Value opacity. Opacity in CSS is a property that specifies to control the transparency of elements such as content or imagesUsing this property we can set any images to be completely opaque visible fully transparent hidden or translucent partially visibleIt takes a numeric value lies between 0 and 1.

Pin On History

Html Code For Displaying Images Internal Style Sheet For Setting The Opacity Of An Image Heading H1 Color Blue And Font Arial Par Font Arial Text Opacity

Link Image Opacity Until Hover Css Css Opacity Web Design

韩国网页设计 21图 Opacity 0 收集 花瓣平面设计 Graphing Calculator Graphing Web Design

Background Image Opacity With Css Background Images Opacity Background Css

Tree With Opacity Map 0 Min Tree Photoshop Opacity Tree

Opacity In An Image Css Tutorial Css Opacity

Html Code For List Items And Paragraphs Internal Style Sheet For List Items Paragraphs And Heading H1 The List Items And Paragraph Title Font Opacity Text

18 Gorgeous Text Animations In Css Text Animation Web Design Tips Web Design Class

O Kcd72gfm8lzm

The Differences Between Visibility Hidden And Display None Learn Web Development Css Tutorial Learn Html And Css

Css3 Opacity Layers Images Http Www Zenelements Com Blog Css3 Opacity Textured Background Opacity Css

Html Code For Displaying Images Internal Style Sheet For Setting The Opacity Of An Image Heading H1 Color Blue And Font Arial Par Font Arial Text Opacity

Procreate Quick Tip Opacity Shortcut Video Petunjuk Seni Digital Gambar Digital Ilustrasi Digital